
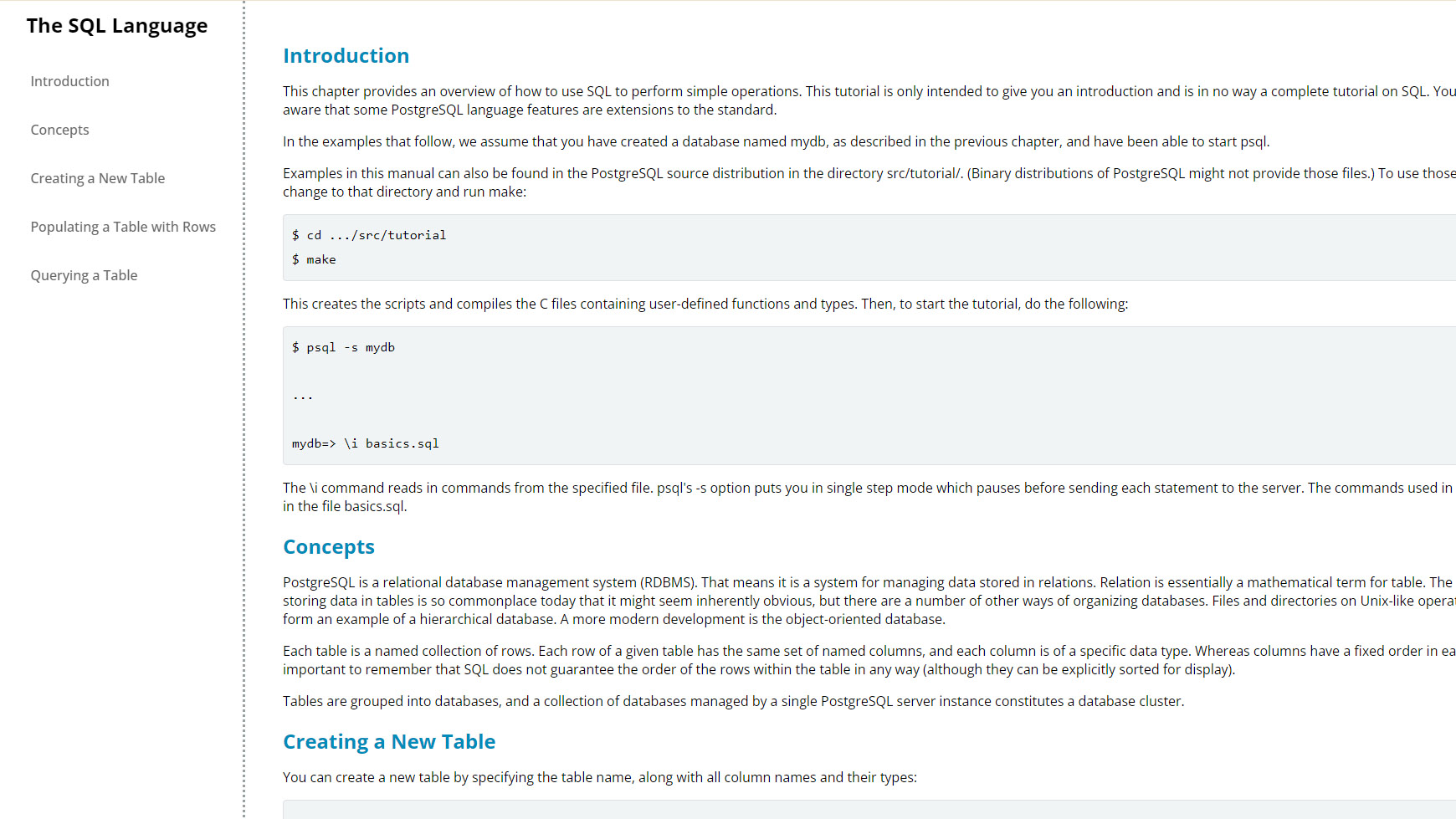
This is a side-project* to practice HTML and CSS where I build a technical documentation page. I used the content from PostgreSQL. You can preview the page by clicking here.

The Goal
Build a technical documentation page.

Timeline
Aug ’23
freeCodeCamp, Responsive Web Design Certification

Tools
HTML
CSS
* What is a side project?
My main focus is Data Analytics and UX Design, but whenever I find time I am practicing computer languages to improve my CS literacy.
For this side project I followed freeCodeCamp’s Responsive Web Design Certification. For the complete code, you can visit my CodePen page.
PROJECT ELEMENTS
The key elements and notes of this project:
- The main element holds several section elements.
- Section elements contain at least ten p elements, five code elements and five li elements.
- A fixed navigation bar serves as the index of the whole content.
- The technical documentation contains at least one media query.