
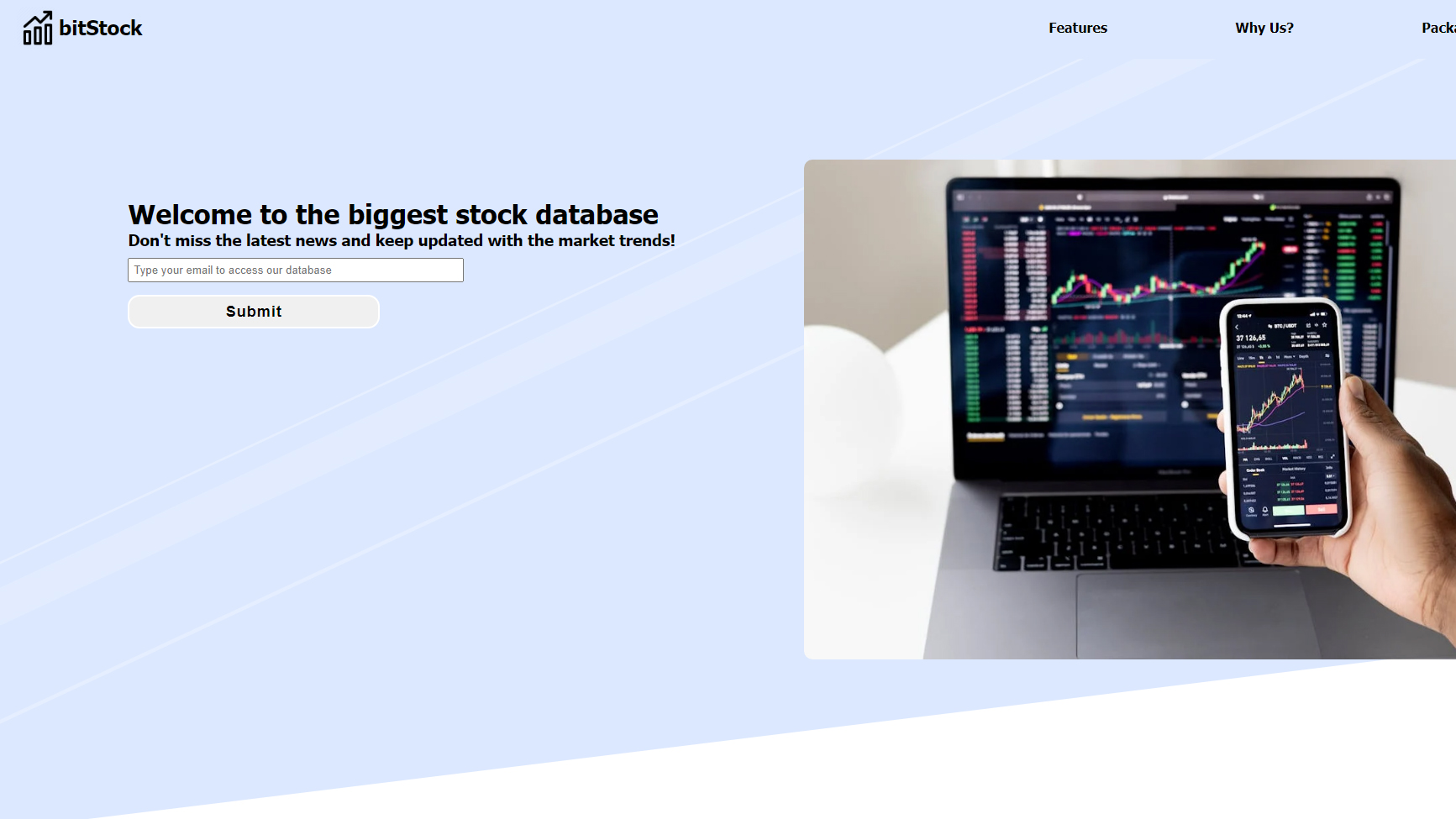
This is a side-project* to practice HTML and CSS where I build a product landing page. You can preview the page by clicking here.

The Goal
Build a product landing page.

Timeline
Aug ’23
freeCodeCamp, Responsive Web Design Certification

Tools
HTML
CSS
* What is a side project?
My main focus is Data Analytics and UX Design, but whenever I find time I am practicing computer languages to improve my CS literacy.
For this side project I followed freeCodeCamp’s Responsive Web Design Certification. For the complete code, you can visit my CodePen page.
PROJECT ELEMENTS
The key elements and notes of this project:
- An image within the
headerto serve as a logo. - A fixed navigation bar at the top with the links to the corresponding section.
- An embedded product video.
- A form element with an email input that has a placeholder text and also uses HTML5 validation to confirm that the entered text is an email address.
- Product landing page has at least one media query.
- The page utilizes CSS flexbox at least once.
In addition to the fCC’s guides, I wanted to study to create some visuals just by coding, rather than adding images. The angled lines on the home page are created to practice this.