
This is a side-project* to practice HTML and CSS where I build a personal portfolio webpage. You can preview the page by clicking here.

The Goal
Build a personal portfolio webpage.

Timeline
Sep ’23
freeCodeCamp, Responsive Web Design Certification

Tools
HTML
CSS
* What is a side project?
My main focus is Data Analytics and UX Design, but whenever I find time I am practicing computer languages to improve my CS literacy.
For this side project I followed freeCodeCamp’s Responsive Web Design Certification. For the complete code, you can visit my CodePen page.
PROJECT ELEMENTS
The key elements and notes of this project:
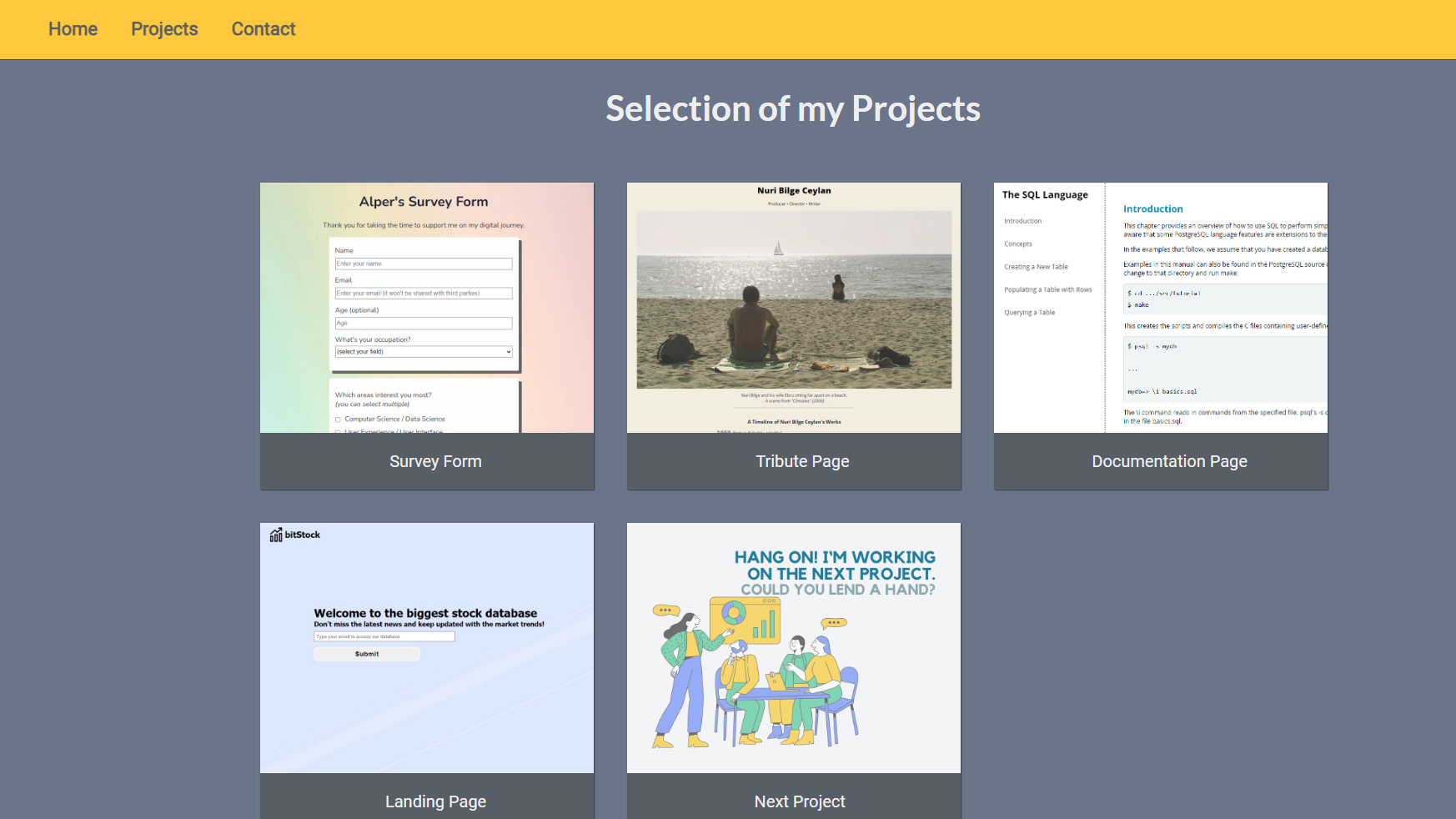
- The portfolio holds three main sections.
- First section acts as home page.
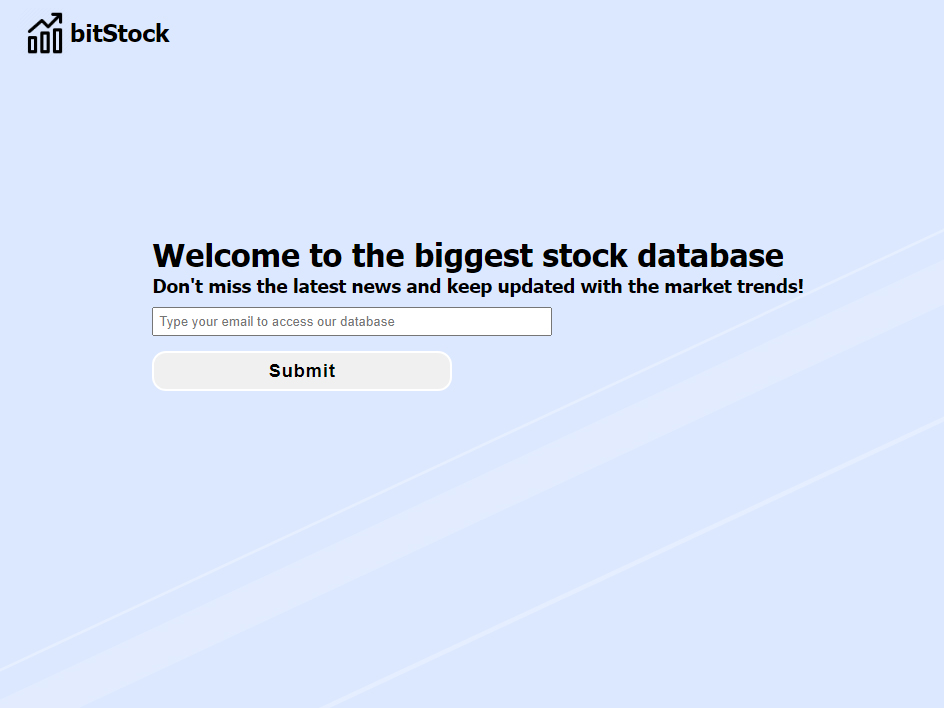
- Second section contains the projects in a grid.
- Last section has contact links.
- Top of these sections there is a fixed navigation bar and the bottom of the sections a footer.
- The portfolio has at least one media query.
- The height of the home page is equal to the height of the viewport.
Challenges:
This was the last project of the Responsive Web Design Certification by freeCodeCamp. Writing the html part was relatively easy after preparing previous four projects. However, I had difficulties to handle the media queries for different sizes of screens. Whatever I tired the page acted strange when changing the size of the view.
For this reason, I had to check the sample project’s codes closely and I liked how it was organized and built by using em units. I couldn’t stop myself to try exactly the same approach and I am afraid that’s why I had a similar result too (visually). But after all the point is to learn the way, I think.