
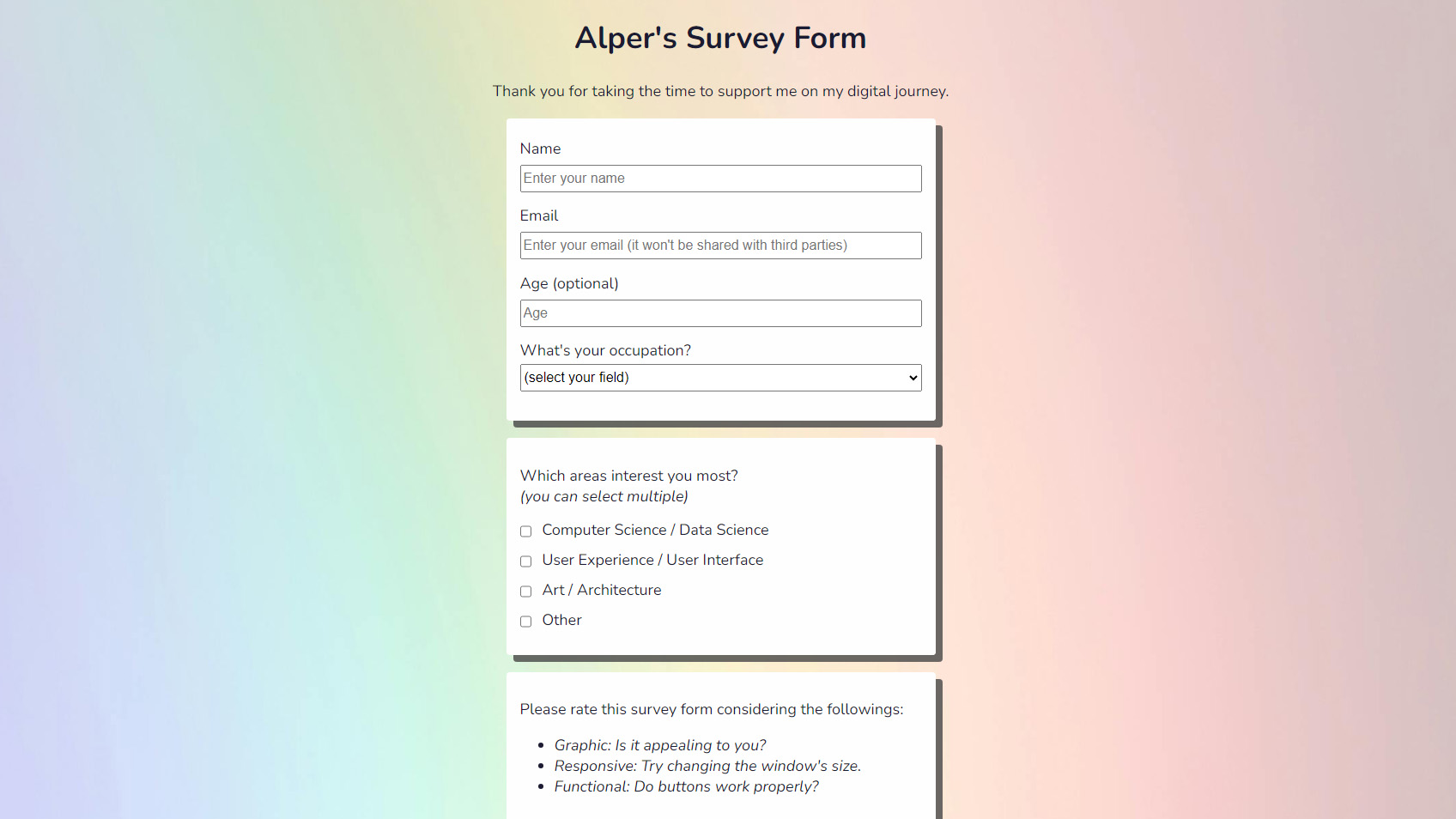
This is a side-project* to practice HTML and CSS where I build a survey form. You can preview the page by clicking here.

The Goal
Build a survey form to collect data from the visitors.

Timeline
Jul ’23
freeCodeCamp, Responsive Web Design Certification

Tools
HTML
CSS
* What is a side project?
My main focus is Data Analytics and UX Design, but whenever I find time I am practicing computer languages to improve my CS literacy.
For this side project I followed freeCodeCamp’s Responsive Web Design Certification. For the complete code, you can visit my CodePen page.
PROJECT ELEMENTS
The key elements and notes of this project:
- A form element with input fields that required entering a name and an e-mail.
- Entering an email that is not formatted correctly, will get an HTML5 validation error.
- The Age section requires a number input and does not accept non-numbers.
- The number input has a range defined by the min and max attributes.
- A dropdown element with several options to choose from.
- Radio buttons to choose only a single option from.
- Checkboxes with several fields to choose from.
- An additional comments sections.
- And finally, a submit button.